Google Maps
You can Embed Google Maps on any Page using our easy-to-setup codes connecting with the Google Maps API.
Code Example
<div class="gmap" style="height: 250px;" data-address="Melbourne, Australia" data-zoom="12" data-markers='[{address: "Melbourne, Australia",html: "Melbourne, Australia"}]' data-icon='{image: "one-page/images/icons/map-icon-red.png",iconsize: [32, 32],iconanchor: [14,44]}'></div>How to Use
-
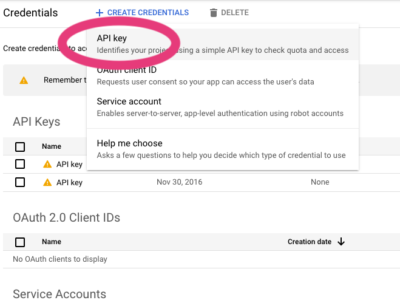
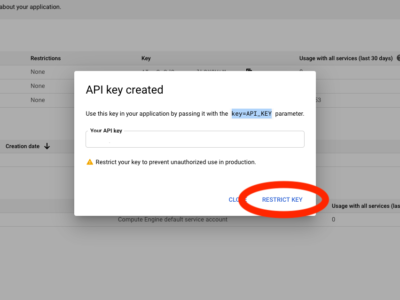
Add API Key
Add the following code at the bottom of your HTML File just before the
js/functions.jsJS File Linking:<script src="https://maps.google.com/maps/api/js?key=YOUR-API-KEY"></script>Replace the
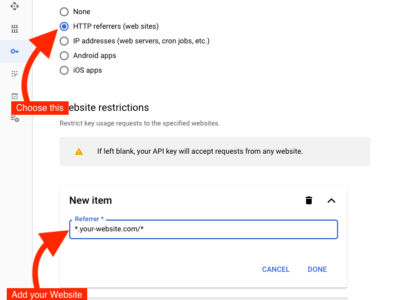
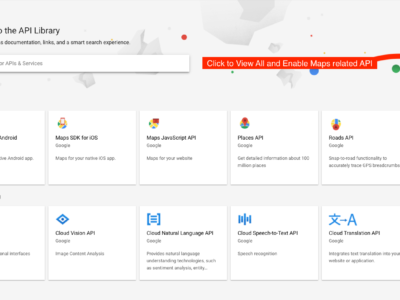
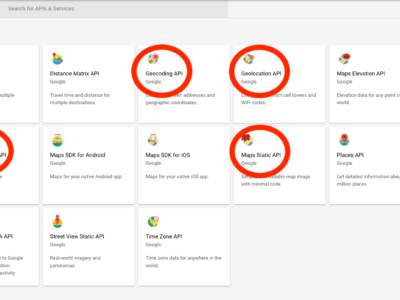
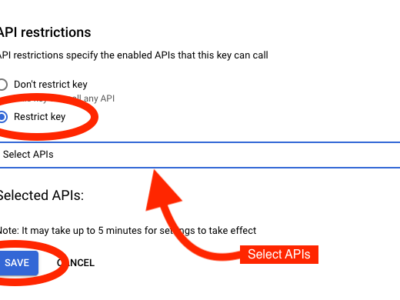
YOUR-API-KEYwith your Google Maps API Key. You can generate your API Key for Google Maps by Clicking Here. Make sure that you have already Restricted for your API Key including an HTTP Referrer and API Restrictions to avoid any unauthorized use. -
Use this HTML Code
<div class="gmap" style="height: 250px;" data-address="Melbourne, Australia" data-zoom="12" data-markers='[{address: "Melbourne, Australia",html: "Melbourne, Australia"}]' data-icon='{image: "one-page/images/icons/map-icon-red.png",iconsize: [32, 32],iconanchor: [14,44]}'></div>
Settings
Private Content
You must be logged in with your Envato Account for Free in order to view this Content.
Login with EnvatoMarkers with Different Icons
Add Markers to your Google Map with a Different Icon for each marker.
data-markers='[{address: "Melbourne, Australia",html: "Melbourne, Australia",icon: {image: "one-page/images/icons/map-icon-red.png",iconsize: [32, 32],iconanchor: [14,44]}},{address: "Sydney, Australia",html: "Sydney, Australia",icon: {image: "demos/burger/images/svg/hamburger-marker.svg",iconsize: [40, 36],iconanchor: [40,36]}}]'Last Modified: November 29, 2020